
Visibility Controls for Editor Blocks
denisdoroshchukVisibility Controls for Editor Blocks is a powerful and user-friendly WordPress plugin that allows you to easily control the visibility of Gutenberg blocks across different devices, such as mobile phones, tablets, and desktop computers. With this plugin, you can manage how and when blocks are displayed based on customizable breakpoints, ensuring that your content is perfectly optimized for any screen size.
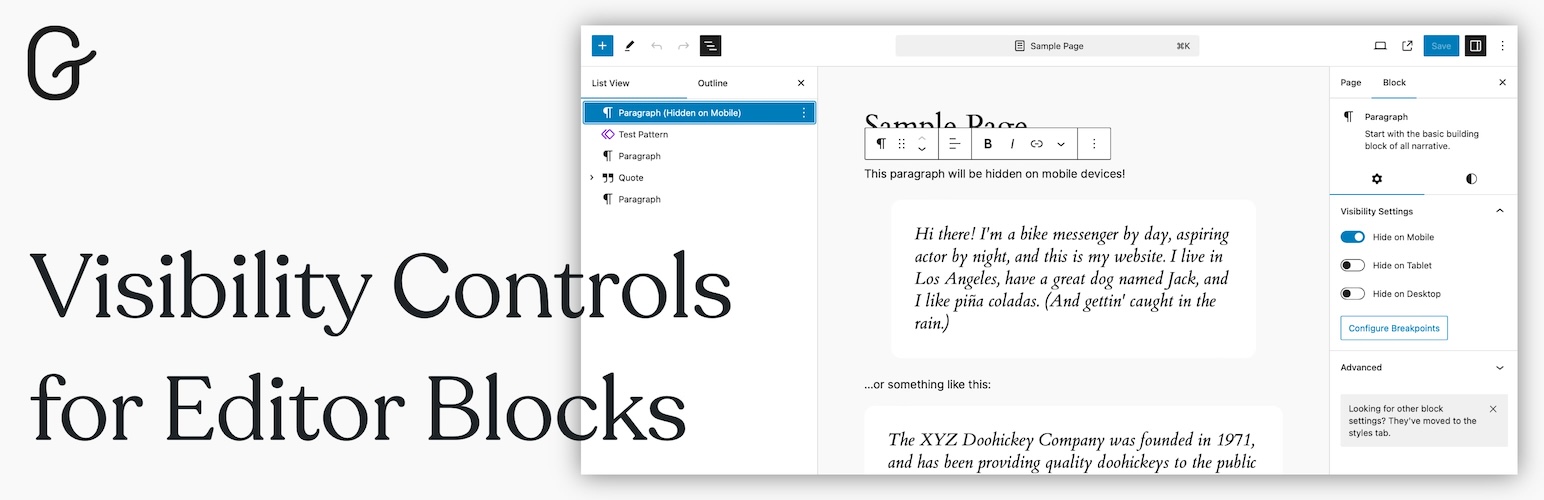
Whether you want to hide certain blocks on smaller screens, display specific content only to desktop users, or fine-tune your layout for tablets, this plugin gives you full control over your Gutenberg blocks’ visibility. The intuitive settings allow you to configure custom breakpoints for mobile and tablet devices, making it easy to adapt your content for a responsive and user-friendly design.
Key Features:
- Device-Specific Block Visibility: Hide or show blocks specifically on mobile, tablet, or desktop devices.
- Custom Breakpoints: Set your own breakpoints to define what counts as mobile, tablet, or desktop.
- Simple and Intuitive Interface: Easily manage visibility settings directly in the block editor without needing to touch any code.
- Seamless Gutenberg Integration: Fully integrated into the Gutenberg editor, making it easy to control visibility settings for any block.
- Responsive Content: Ensure that your content looks great and functions smoothly across all device types.
Ideal For:
- Bloggers and content creators who want to deliver tailored experiences for different devices.
- Website owners looking to optimize page layouts based on screen sizes.
- Developers and designers who need an easy-to-use solution for responsive design without custom code.
With Visibility Controls for Editor Blocks, you can ensure that your WordPress website delivers the best user experience, regardless of the device your visitors are using.
License
This plugin is licensed under the GPLv2 or later. You can find more information at https://www.gnu.org/licenses/gpl-3.0.html.
In the WordPress admin area, navigate to Settings > Gutenberg Block Visibility to configure custom breakpoints for mobile and tablet devices.
No, this plugin is designed to work specifically with the Gutenberg block editor.
No, the plugin is optimized
1.0.0
- Initial release with functionality to hide blocks on mobile, tablet, and desktop devices.
- User-configurable breakpoints for each device type.
- Upload the plugin files to the
/wp-content/plugins/visibility-controls-for-editor-blocksdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to “Settings > Gutenberg Blocks Visibility” to configure the breakpoints for mobile, tablet, and desktop devices.
Reviews
0 out of 5 stars
- Version: 1.0.0
- Last updated: 3 days ago
- Active installations: 0
- WordPress version: 5.0
- Tested up to: 6.6.2
- PHP version: 7.2